Congratulations! You’ve just signed the website expectations agreement, paid your first instalment & now you’re ready to get going with your new website. Here’s a breakdown of what you can expect.
At Grow, we produce beautiful, engaging experiences which benefit both our clients and their end users. We achieve this by guiding each project through a carefully considered project lifecycle which ensures that every facet of your project is evaluated, address, executed & quality checked.
OVERVIEW
Over the years we've enhanced our project processes based on client feedback and experience and can confidently say that the project lifecycle that we now implement improves productivity, quality of output, and transparency. Throughout the entire process, you will be kept well informed on our progress & you'll have a high degree of input as the project evolves.
PHASE 1: DISCOVER
Initially, you will meet with Joanna, our Project Manager to go through your project in detail for us to gain an understanding of your final requirements and the target audience we are designing for. She will have already had an internal pre-brief with Nina or Jack, your dedicated
digital strategist who you have been working very closely with pre-onboarding. With a clear vision of your project and its aims, we can then formulate a strategy for the development of your website and ensure that your expectations are aligned with ours. Joanna will send you through a project timeline which will inform you of all key milestones of the project. You will have a clear understanding of when you can expect your website to launch, for instance.
PHASE 2: WIREFRAME

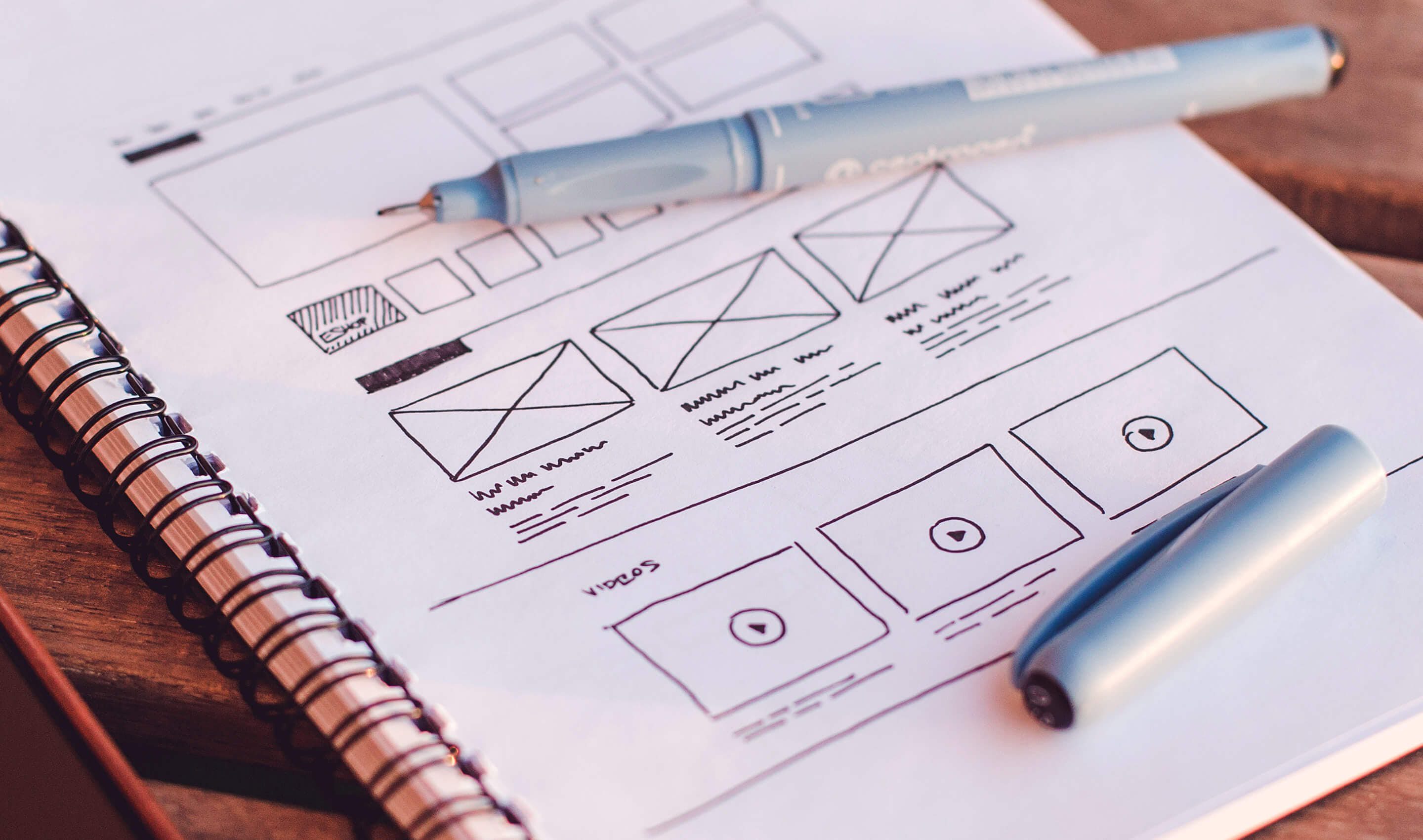
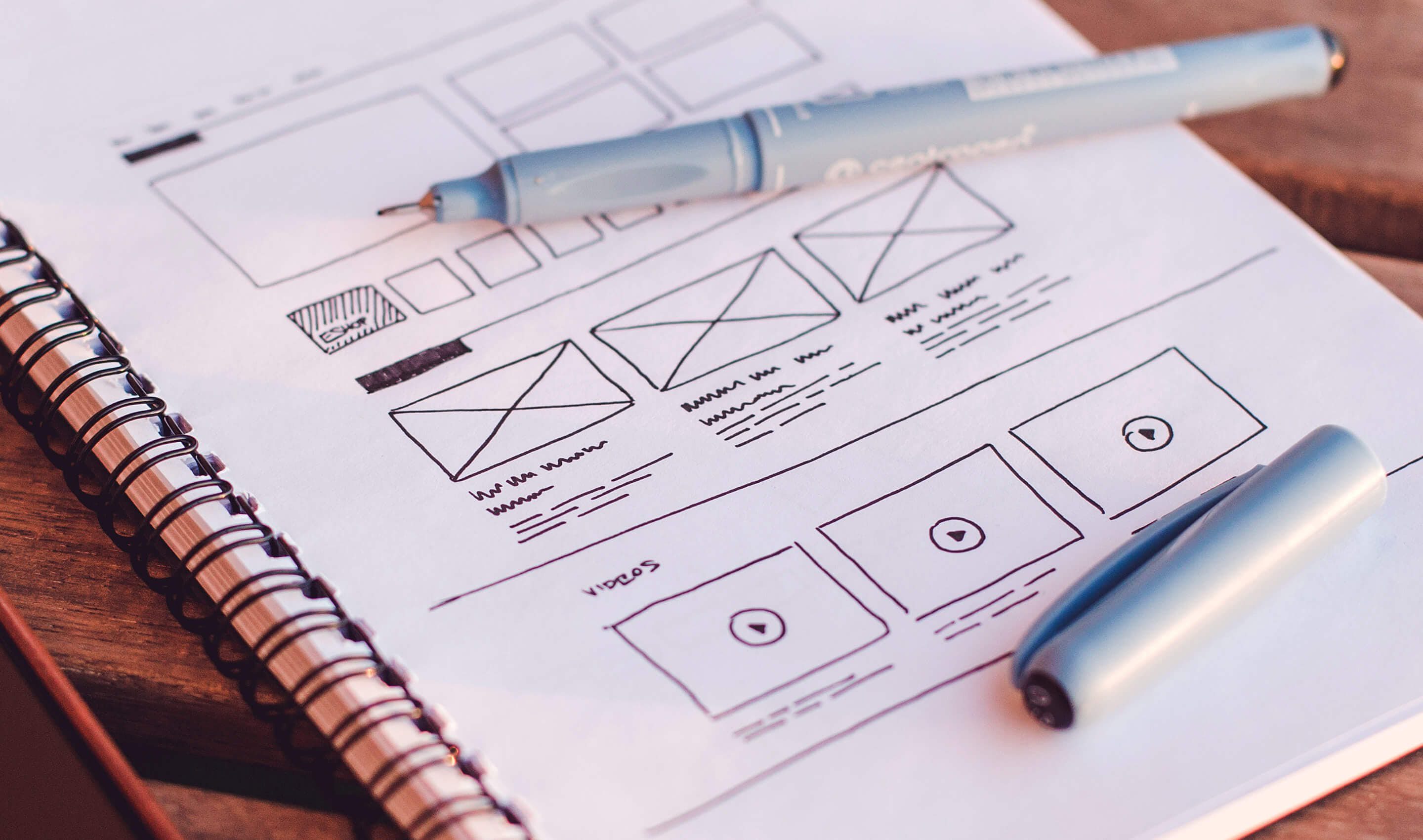
The most important part of the cycle is creating the initial wireframes for the website. These act as sketches or blueprints for the website design. It is important to get this right from the get-go since it is timely and awkward to make these changes over the design phase. Within the wireframe, you’ll be able to visualise where important elements go; such as menu headers, footers, CTA’s, and other content placeholders for images and text. This won’t be a design aesthetic but a skeleton prototype which informs where all of the crucial functionality is placed. This is infused with user psychology to ensure that the end user receives the most vital information per page.
Based on the agreed scope, you will receive between 5-20 wireframes of your website. Once this is approved, we then move on to the Design Phase.
PHASE 3: DESIGN
With your specific requirements understood and a design brief established, our Creative Director, Jonathan will then spend time studying your brand and researching your target audience. Armed with all the information we need, we will develop an initial concept design for your initial feedback and proceed accordingly.
Once the wireframes have been approved and the design is agreed upon, our designers will then design each blueprint individually. We do not create templates except for areas that require the same layout. By creating a specific design for each screen, we can control how information is conveyed to the user for maximum absorption and understanding. Furthermore, we can be sure that you are 100% happy with every screen before it enters development.
Keep in mind that all designs will need to be approved by you before development can start. This ensures higher quality control, improved understanding between the designers and the developers, and removes any additional work involved with making changes after development has begun. Ultimately this reduces both the cost & time of the project.
PHASE 4: DEVELOP

Our team of in-house developers will turn the approved designs into a living-breathing website. We will ensure that the website embraces the latest technological developments in code. We will use HTML5, CSS3, JQuery and Javascript for the front-end development. For the back-end, we shall be integrating it with our WebSmart platform which is ready to go “out of the box” for eCommerce in London. (We may also integrate with Wordpress, Magento or other 3rd party software which has been agreed on during the onboarding phase). WebSmart is specially designed to reduce development time and create a well-structured, stable & scalable website. We will also provide a back-end admin system which allows you to make changes to the content yourself.
All of our developers are situated on-site in the Grow offices, which greatly improves communication and quality control.
PHASE 5: OPTIMISE
To maintain quality, eliminate glitches, and ensure that the design is correctly replicated in the live version, we go through four sub-phases of testing & optimisation:
1. DEBUGGING
The first round of testing is to try and highlight as many bugs as possible. Any issues detected will be documented and supplied to the developers to be fixed. Once these bugs are fixed, the same QA Testing process will be repeated until no more bugs are discovered.
2. USER EXPERIENCE TESTING
We'll then take the website through various usage scenarios to ensure that the user experience is fluid, fast, and straightforward. This will be the first time we use the website in an interactive manner, and so we may discover improvements that can be made. Any improvements will be sent to you for approval, and if necessary the project may go back to the design phase to ensure high quality and consistent implementation of any new features.
If user experience testing highlights problems that are a fault of development or prevent the website from being used as originally designed, then we shall rectify them free of charge. If the user experience testing highlights optional features which simply improve the user experience, then the subsequent design, development and optimisation shall be charged for, as this constitutes additional work.
3. DEVICE TESTING
Once the user experience is finalised, we shall test the website across multiple devices to ensure that it looks and behaves as intended.
4. DESIGN QA
The final round of internal testing will be for our design department to look over the website and ensure that all of the design elements have been implemented correctly. This mainly entails making minor adjustments to alignment & padding or correcting hover-states and effects.
Upon final completion of the Design QA phase, the project shall be considered complete. However, we strongly advise that you carry out your own internal BETA testing before announcing it publicly. Please see Phase 7 below.
PHASE 6: DEPLOYMENT

This is the go-live phase, where we’ll place your website live and perform a final review to ensure that everything is running smoothly.
PHASE 7: BETA TESTING
Before you tell the world about your new website we strongly advise that you first BETA test your website in a real-world environment. This will ensure that any remaining bugs are detected and resolved before the website is used publicly and announced. Send the link to 10 trusted employees/business associates and get their honest feedback. Did the website load quickly for them? Was it easy for them to find their desired content?
30 DAY GUARANTEE
We provide a 30-day guarantee on quality so that if any issues arise during that time, we'll provide support to get the bugs fixed. After that, we offer a comprehensive website maintenance support contract which will assist you with website upgrades, content additions and data entry.
We’ll ensure that your website scores highly on Google Speed Test and Google Mobile Compatibility.
THIS IS JUST THE BEGINNING!
The first version of your website is very rarely the last version. Once you get it up and running you’ll want to monitor its performance very closely. We’ll have your Google Analytics account set up so you’ll be able to look at important stats such as time on site and what content is being viewed. We automatically place tracking on your website so you’ll be in the know how and when enquiries come through.
Your Digital Strategist will also be in touch to go over powerful marketing strategies that can assist with your website launch. Owning a brand new website is only part of the puzzle, now you’ll need to tell your ideal target audience that it exists & drive traffic to key pages.
We will ensure that we are with you at every step of the journey.